Aktuelle saker
-
Nyheter
To nye ansatte hos oss i april!
Velkommen til CoreTrek Magnus Bomann og Pål Drage.
-
 Fagstoff
FagstoffLogg inn med Vipps
Vipps gjør det enkelt for deg: Skriv inn telefonnummer, godkjenn i appen og vipps er du logget inn!
-

Vi heier på sporty jenter med ambisjoner!
Gratulerer med dagen til alle jenter og damer i dag! Er det nødvendig å markere den internasjonale kvinnedagen i Norge?
Dette sier våre kunder 1/6
-

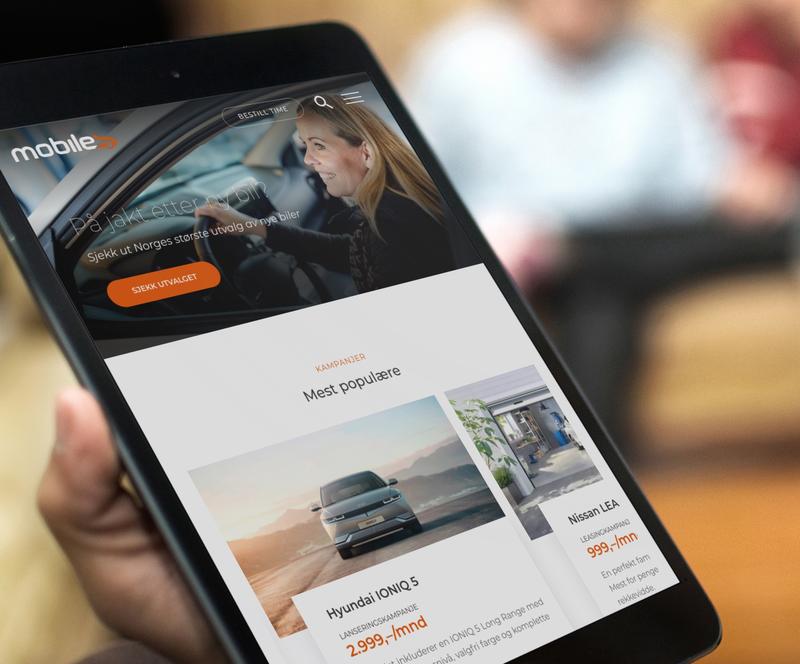
Mobile
Da vi bestemte oss for å bygge nye nettsider hadde vi strenge krav til kompetanse og forståelse hos en potensiell leverandør og samarbeidspartner. Vi var avhengige av noen som kunne bygge kompliserte løsninger som var tilpasset våre unike behov. Dette fant vi hos CoreTrek.
Monica Birdal, Forhandlerutvikler -

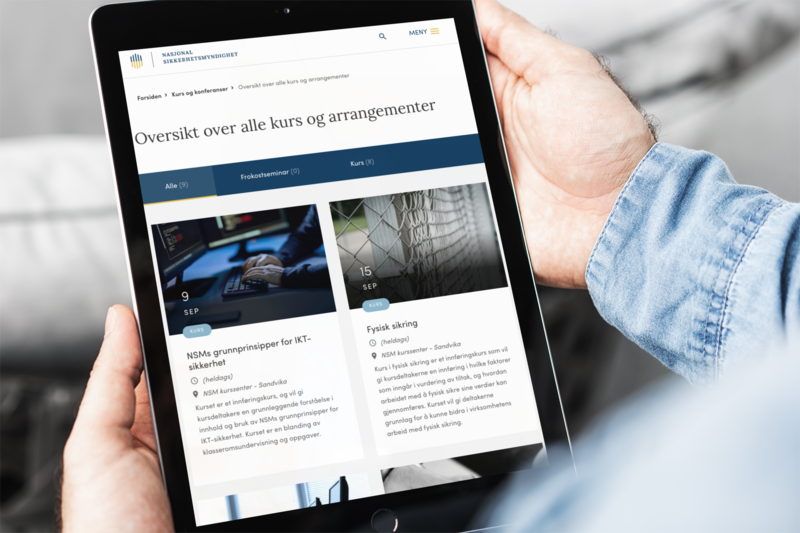
Nasjonal sikkerhetsmyndighet
Vi er svært fornøyde med samarbeidet med CoreTrek. Prosjektet ble levert i henhold til plan og budsjett, med en imponerende fremdrift, til tross for at Norge var midt i en pandemi. CoreTrek viste svært god forståelse for NSMs muligheter og utfordringer, og løsningen har blitt moderne og fremtidsrettet, med funksjonalitet vi ikke hadde tidligere.
Fredrik Johnsen, seniorrådgiver og prosjektleder i NSM -

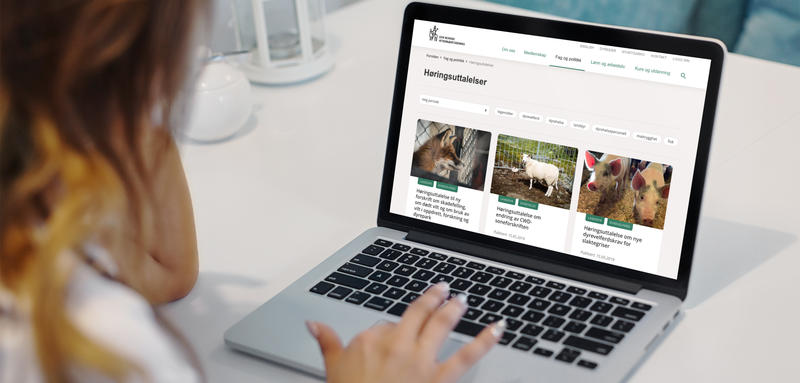
Den norske veterinærforening
Vanligvis blir jeg helt satt ut og negativ ved oppdatering av hjemmesider fordi det blir så vanskelig å finne frem, men ikke denne gangen. DNVs nye design er både lekker, svært lett å orientere seg i og inneholder en hel masse nyttig stoff – superflott!
DNV-medlem -

Magnor Glassverk
Vi vil da gjerne takke for et godt samarbeid så langt! Vi gleder oss veldig til å gå fremtiden i møte med ny nettside som både ser godt ut og er mer brukervennlig enn sin forgjenger. Det føles fantastisk å endelig ha muligheten til å skape landingssider som er våre produkter og bilder verdig, med praktiske moduler som gjør det raskt og enkelt å få til.
-

Iris Salten IKS
Vi er meget godt fornøyd med en samarbeidspartner som har forbedret våre nettløsninger, og ikke minst bidratt til at det er enklere for våre kunder å orientere seg på nettsidene. CoreTrek er ikke bare en leverandør, men en samarbeidspartner som hjelper oss og utfordrer oss, til å forbedre våre nettsider.
Arnt E. Pedersen, Kommunikasjonsansvarlig -

Pindena
Pindena startet et kundeforhold med CoreTrek i 2020 for å få hjelp til inbound marketing og doble omsetningen på 3 år. Dette inkluderer flere aspekter innen nettside, artikler, annonsering og kampanjer. Vi ser frem til et spennende og produktivt kundeforhold fremover.

Vi trenger flere dyktige folk!
CoreTrek er en bedrift i vekst med store ambisjoner om å bli ledende i Norge innen utvikling av webapplikasjoner og digitale løsninger.
Vi har et svært godt arbeidsmiljø fordelt på flere lokasjoner.

Hvordan komme igang?
Å skaffe seg ny nettside er et stort løft for mange. Det vet vi - og derfor gjør vi det like gjerne skikkelig.
Vi benytter vår egen metode CorePhases for spesifikasjon av nettsteder. CorePhases danner grunnlaget for en komplett prosjektplan.

Kom høyt opp i Google med riktig annonsering
Med Google Ads blir du synlig i søkeresultatet når noen søker etter det du tilbyr. Google Ads er rett og slett en snarvei om du ønsker å komme høyt opp i Google. En lønnsom snarvei.
CoreTrek Sandefjord
Klinestadmoen 10
3241 Sandefjord
CoreTrek Sandnes
Holbergs gate 15
4306 Sandnes
CoreTrek Oslo
Myrens Verksted 2
0473 Oslo
Postadresse: CoreTrek AS, Klinestadmoen 10, 3241 Sandefjord